
如果你有用過 DuckDuckGo,應該有發現我們可以把一些常用的網站變成手機上的 App,這個功能也是最近 Apple 與 Google 開始努力推廣的。這種另類的手機 App 雖然暫時還沒有普及,但由於其較保護使用者穩私,加上使用方便還是蠻受歡迎,也很適合推廣使用。
如果你有使用 Shopify 的話,其實你也可以通過手動增加一些 <code> 以讓你的網店提供相類似的功能,以下就跟大家分享如何使用吧!
把網站加到主頁面的使用步驟

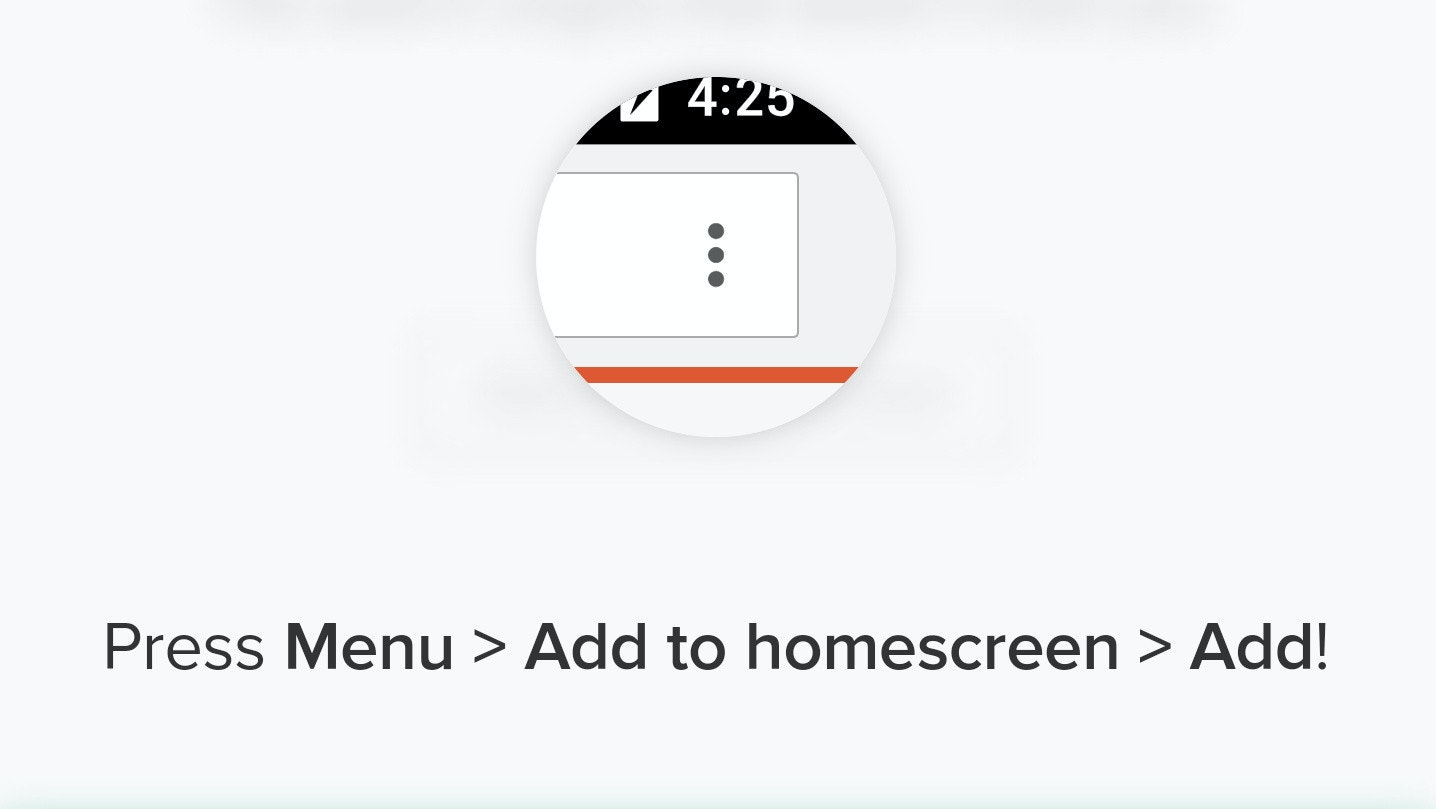
作為 Android 手機用戶,如果要把網站加到手機的主頁面上,只要選擇 Menu > Add to homescreen > Add 即可,當中沒有太多奇怪難做的,只要根據步驟即可。

在 Request desktop site 上就有 Add to Home screen

看到相關的網站 ICON 與名字後按 Add 即可。
在 Shopify 裡動手腳
首先,你要到 Shopify Theme Edd HTML 的部份,找到 Layout,然後找到 theme.liquid 這個檔案。然後在 theme.liquid 裡的 </head> 前加入這段 code.
<link rel=」manifest」 href=」{{ 『manifest.json』 | asset_url }}」>
<meta name=」mobile-web-app-capable」 content=」yes」>
<link rel=」icon」 sizes=」192×192″ href=」適合 Android 裝置使用的圖檔連結」>
<meta name=」apple-mobile-web-app-capable」 content=」yes」>
<link rel=」apple-touch-icon」 href=」適合 iOS 裝置使用的圖檔連結」>
<link rel=」apple-touch-startup-image」 href=」適合 iOS 裝置使用的圖檔連結」>
<meta name=」apple-mobile-web-app-title」 content=」你的網店名字」>
<meta name=」apple-mobile-web-app-status-bar-style」 content=」你想要的背景顏色號碼如 #000000″>

如果 theme.liquid 後,你便需要在下面的 Assets 裡新增一個名為「manifest.json」的檔案。由於 add a new asset 時可能會出現檔案名稱不合問題,所以最好是先在 Desktop 新增一個 .json 檔案,然後再選擇上傳,而非通過 Shopify 系統建立。
在這個「manifest.json」檔案裡,你需要輸入以下的 code:
{
「name」: 「你的網店名字」,
「icons」: [
{
"src」: "適合 Android 裝置使用的圖檔連結」,
"sizes」: "192×192」,
"type」: "image\/png」,
"density」: 4.0
}
],
「background_color」: 「white」,
「start_url」: 「\/」,
「display」: 「standalone」,
「orientation」: 「landscape」
}

通過這兩段 code,你便可以成功把你的 Shopify 網店成為一個可以新增到 iOS 與 Android 上的 App,而它在運作上雖然也是瀏覽器,但使用上並不會出現網址列,看起來會超吸引。

【此文章刊載於 石先生部落;標題: 【Shopify 教學】讓網站像 DuckDuckGo 那樣可以直接在 Android / iOS 上成為一個 App(Fake Progressive Web App);本篇文章為贊助內容;強制廣告: HisTrend.HK 給你不一樣的科技產品】