Facebook貼文能夠內嵌超連結嗎?有些狀況下還真的可以。目前Facebook開放社團貼文文字內嵌超連結,甚至已經開放部分用戶,連個人貼文都能有超連結。使用方式也很簡單,透過網誌功能或是Markdown語法就能幫你的貼文加點變化,不論是粗體、超連結還是條列都沒問題。
利用臉書網誌功能 編輯與複製超連結文字
首先使用臉書個人版面中的「網誌」功能,點選「新增網誌」後,進入文章編寫頁面,打上想要顯示的文字內容,選取文字後按下超連結圖示,貼上連結按下Enter,等文字變成藍色有底線之後,就可以複製整段文字,貼上社團的貼文框,按下送出,就完成了。但須注意的是只能使用在社團貼文中,個人版面和粉專頁面不支援此功能。

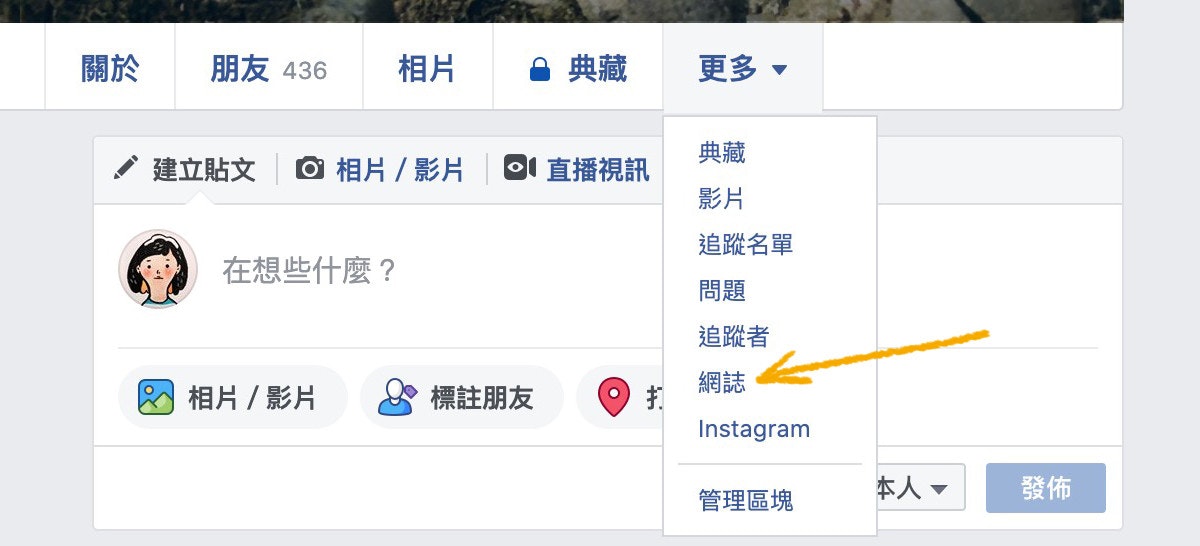
▲首先進到個人頁面中,更多裡選擇網誌。

▲新增網誌後,打上想顯示的字句,加上超連結。

▲貼上網址。

▲調整成只限本人之後,按下儲存,並複製文字內容。

▲貼到社團中。

▲按下發布就完成了。
直接使用「H1」標題功能修改超連結顯示句
Markdown語法最常被利用在純文字標記,可以在字數多又長的網頁或是電子郵件中,讓閱讀變得更容易,近期也被運用在facebook的社團貼文中,除了可以將字體變粗、或是將文章整齊的條列式列出之外,還可以將貼文本人加上超連結,流程簡單只要四個步驟就能完成。
目前大部分的用戶應該都只能在社團中使用Markdown語法,在貼文處貼上網址之後,等待預覽圖片顯示,點選右上角的「x」將預覽圖片和預覽標題關閉,然後修改貼上的網址點選「H1」,將網址改成想要顯示的字句,按下發送貼文就完成了。今年開始有部分個人臉書帳號版面也開放啟用Markdown語法編輯貼文,不過是否全面開放還未知。

▲首先到社團頁面,貼上連結。

▲按下預覽圖片右上角的叉叉,將預覽圖片及預覽標題關閉,選擇「H1」。

▲將網址改成想顯示的字句。

▲按下送出。

▲就完成了。
什麼是Markdown語法:
Markdown是種標記式語言,使用純文字格式編寫文件,轉換成HTML文件後,會讓文字顯示成使用者預設的模樣,像是字體變粗、加上水平線、編號條列、超連結等等許多種設定,更詳細的應用方式可以參閱Wiki:Markdown