有一個排版傳統曾經是漢字獨步世界的,但在科技的洗滌之下反而面臨即將滅絕的命運。
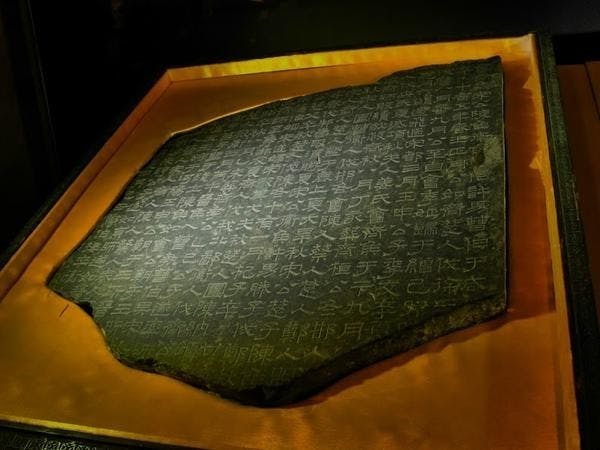
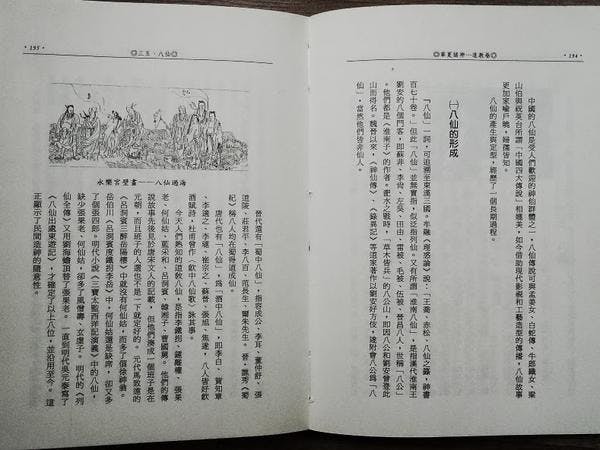
這種排版出現在西元前二一九年(秦始皇泰山石刻),成熟在西元一七五年(東漢熹平石經),至今你仍然可在台北南海路的歷史博物館發現這個古典的版面,在展示櫃裡散發著一千八百餘年歷史的幽光。
(漢熹平石經殘片,台北歷史博物館藏)
這種縱橫對齊的版面,是漢字獨有的排版傳統,全世界再也沒有任何其他文字能有這種排版模式了;漢字之所以從甲骨、金文以來,逐漸從字形奔放的筆畫,內斂收納為行列畫一的方塊字,跟這樣的排版風格密切相關。
現在已經無法確定到底是縱橫對齊的版面,導致方塊字的誕生;或者是方塊字的設計,導致縱橫對齊成為必然的結果。無論如何,有了方塊字就有了縱橫對齊的版面,兩者幾乎可說是同步出現,互相依存。
而這種排版風格快要滅絕?你在說笑吧?有人質疑。縱橫對齊太平常了,放眼望去到處都是縱橫對齊啊,怎麼可能會滅絕呢?
當然,從乍看一下的角度看,確實到處都是縱橫對齊,但如果用排版專業的角度看,縱橫對齊早就不在了。
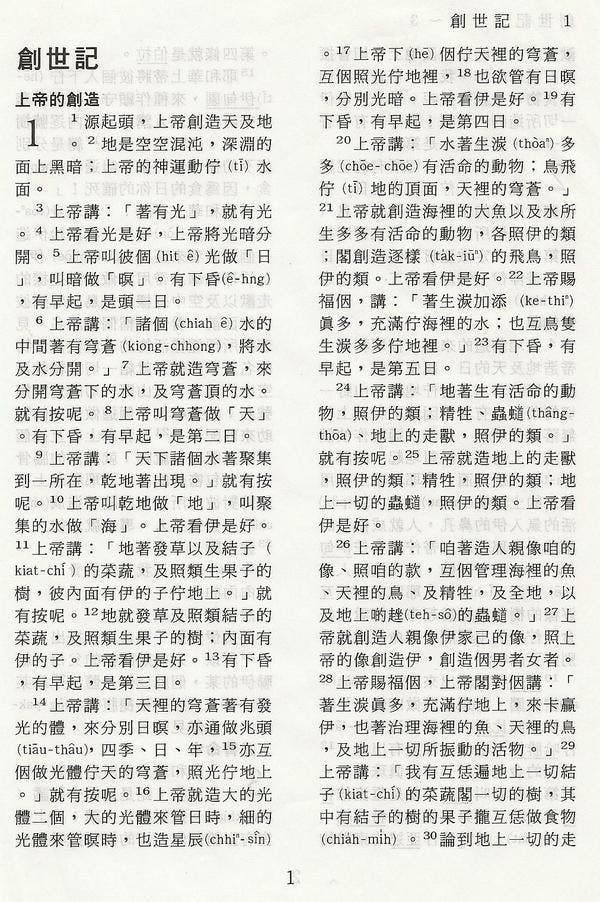
古典的縱橫對齊頁面,是行對行、字對字,齊頭齊尾,平平整整的一個長方塊。而現在呢?現在書稿只看重外框的對齊(齊頭尾),而不管框內每個字有沒有對齊。網上排版更慘,根本沒有人管外框(框內就更加別提了),只要走文出現一個半形英數字,一行後面那些字的對齊就會全部都亂掉。
現在縱橫對齊只有在特殊條件因緣際會的情況下,才可能出現在我們眼前。一篇文章必須是純漢字,而且版面上沒有碰到因為避頭點而強制分行的情況,你才會看到千載難逢的縱橫對齊。
如果文章裡夾帶英文(這在科技文章是不可能避免的),或者有阿拉伯數字(感謝研考會推廣愚蠢的橫式公文數字用法),縱橫對齊就再也對不齊了,而且出現英數字的那一行行尾還會留下難看的缺口。
很多人知道那個缺口難看,所以就採用「齊頭尾」的段落樣式,強迫整行文字拉散去填補。這麼做的結果,是頭尾切齊了,但代價是我們會得到一個「這行跟那行,字距疏密不一」的版面。而字距不一很不幸的,正好是破壞縱橫對齊的元凶。
好吧,算你說的是事實,純粹的縱橫對齊確實很難找了,但現在這種版面我們每天看也看了幾十年了,也沒人覺得有問題,這事有很嚴重嗎?日子不也是一樣過得下去嗎?
以前我也覺得不嚴重,但隨著網路內容攻占傳統媒體領域越來越多,我發現這件事變得可怕了。
在紙書時代,桌上排版系統功能強大,你透過各種細微的設定,或者再加上手工加字減字,一個編輯有機會可以實現古典的縱橫對齊。

但在線上時代,這個機會卻是零。無論你多麼有心,想要實現縱橫對齊的傳統排版,所有現在的網頁排版引擎就是只能告訴你辦不到。即使你寫了一篇純漢字的文章,一旦排上螢幕顯示,總會碰上需要避頭點的時刻,排版引擎會從上一行多抓一個字補到次行,導致行尾沒有對齊。
更苦的是我們現在的文章,夾雜半形英數字的機會太多了,任何一行文字只要中間出現英數字,縱橫對齊就會破功。
如果線上的排版引擎(就是瀏覽器啦),不提供縱橫對齊的解決方案,隨著紙書沒落,縱橫對齊將成為這個世界最後的絕響。古典的漢字版面將在我們這一代手中斷絕。因為在螢幕世界裡,不再有任何機會讓你手工微調出古典樣式了。
瀏覽器怎麼說就怎麼算,它怎麼輸出到螢幕,你就只能看見最後的結果。編輯沒有改變的餘地,因為排版引擎在你的控制範圍之外(雖然 Javascript 可以改變輸出,但它畢竟不是排版引擎)。不像紙張版面,最後的印刷版都是由編輯拍板決定的。
如果縱橫對齊只是一個懷舊的浪漫,也許日子這樣過去也就算了,但縱橫對齊可絕對不只是浪漫而已。
縱橫對齊的版面意味著整齊、規律、字距穩定,不會忽大忽小。這在排版易讀性上都是最高水準的表現。你覺得這句話太誇張嗎?不妨拿英文排版來比較。
英文排版同樣會追求字距穩定,不要忽大忽小。為了達成這個目標,傳統英文排版甚至要辛苦開發音節斷字程式,用來處理「單字在本行擠不下,但全部搬到次行又留下太多空白」的問題。為了讓字間空白不要落差太大,他們連單字都可以強制切斷。
字距變化太大應該極力避免,換句話說,字距變化越小越好,小到什麼程度會最小呢?答案就是「零」,字距零變化就是最小程度,也就是字距處理所能達到最高易讀性的情況。誰能達到這種情況呢?沒有別人,只有縱橫對齊的漢字排版才能辦到。
對英文而言,字距零變化是可望而不可即的目標,他們只能追求盡量不要差太多;而漢字從它成為方塊字的那天開始,天生就是字距零變化的——英文排版渴求而不得的境界,漢字排版卻是天生的預設值,但不幸的是,現在我們徹底忘了它。
無法做到縱橫對齊的排版,那意思就是最高等級的易讀性將無法達成。換句話說,在我們這一代,不只會看見漢字排版獨步世界的傳統在眼前滅絕;也會看見漢字排版能夠達到最高易讀性的技術可能性,在眼前消失。
現在台灣所有的中文線上媒體,沒有一個敢設定走文為齊頭尾,原因就出在一齊頭尾字距就會被拉散,讀起來特別礙眼;這跟紙張時代,百分之九十九點九的媒體設定走文為齊頭尾,差距真是太大了。
未來我們主要的螢幕閱讀環境,都只能提供次等的易讀性。這難道不是可怕的災難嗎?
要改變這個未來,釜底抽薪之計,還是要在 W3C 組織裡提出縱橫對齊的功能需求,並且通過 W3C 的辯論程序。這樣這個需求才會列為下一版CSS 的排版規格,而讓瀏覽器開發商開始支援。
誰該來推動這些事呢?我覺得我有一些責任,這是為什麼我要寫這篇文章的原因;而你,每一個未來要從螢幕上閱讀吸收所有資訊的你,以及未來要在螢幕上供應所有知識、資訊、娛樂文字的你,每個人也都有責任——因此我要請你接受我的請求,請轉推這篇文章,為下個世代的螢幕閱讀盡我們這一代人的責任。
讓數位螢幕仍然保有實現縱橫對齊的可能性,讓漢字的古典傳統不要在我們手上消滅,這是一個老派編輯對數位未來卑微的祈願。
附記一:如果需要更多技術性說明,請看延伸閱讀:
.中英文夾雜時的縱橫對齊 by oc
.方塊字縱橫對齊有什麼好處? by oc
附記二:請關注 Wanderer.tw 的董福興,現在看來他可能是台灣絕無僅有,既參加 W3C 的議程活動,又持續關注縱橫對齊議題的唯一一人了。
本文原刊「老貓出版偵查課」專欄
↓↓↓↓↓↓加入癮科技粉絲團,有更多歡樂有趣的科技新聞↓↓↓↓↓↓