〈Trainspotting〉系列文章將重點提示 Firefox 最新版本的已上線功能。Firefox 現固定每六個星期釋出新版本,而我們稱此種模式為「Release trains」。
向大家總結一下 Firefox 版本在 2015 年的成就,逐條看看 Firefox 所私藏的幾個小把戲。我另外也想重點提示自己最愛的幾項功能。
在最新的〈Trainspotting〉系列文章發佈之後,Firefox 42 與 43 均已經正式釋出。你可到這裡觀看 42 版本說明;這裡則是 43 版本說明。
Firefox 43 的「在主控台使用」
先說說又新又好用的功能吧!只要你在「檢測器 (Inspector)」中找到的元素,有時可透過「主控台 (Console)」進行檢測或微調。但之前都是要用 querySelector 找到該元素,且在某些瀏覽器中還必須使用特殊的「$0」變數才能指向到目前檢視中的元素 (如果你壓根不知道 $0,就當做是自己的 2016 年初新知吧)。而從 Firefox 43 開始,你就能透過滑鼠右鍵選單中找到「在主控台使用 (Use in Console)」指令,將該元素置於臨時變數 (Temporary variable) 之中。與 $0 不同的是,你可於主控台中建立多個臨時變數,且強調其他元素的同時也不會遺失自己的參照。 此雖然不算什麼讓人耳目一新的改善之處,但至少讓大家更輕鬆了不是嗎?
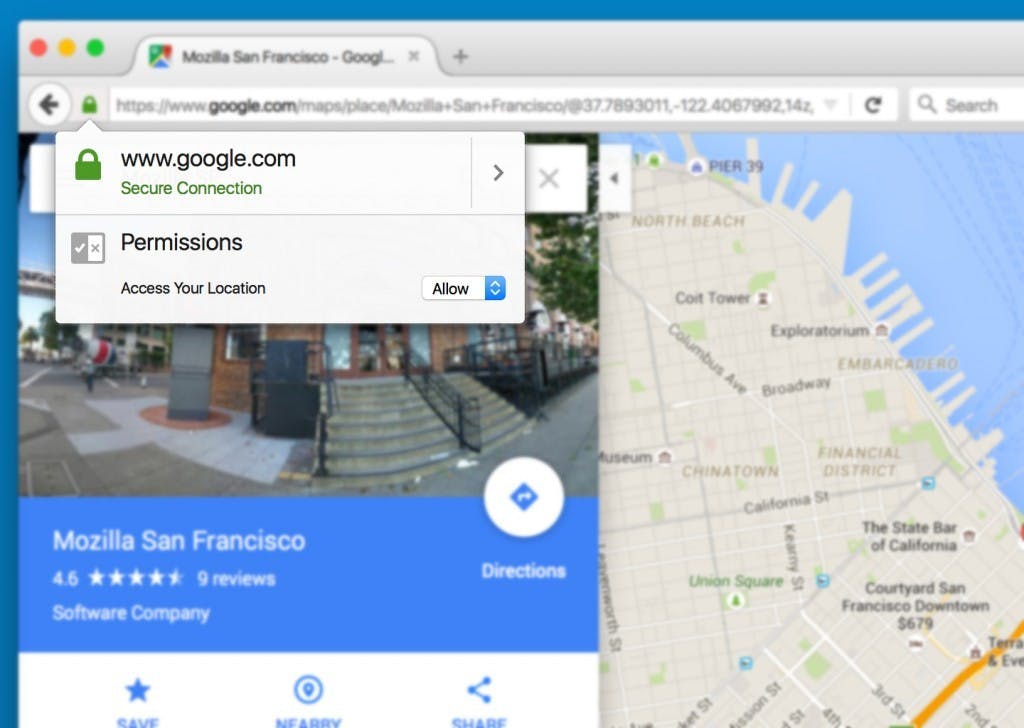
Firefox 42 的新隱私與安全控制中心
只要點擊網址列,就能檢查目前網站的連線是否安全。Firefox 42 則是重新設計了此面板,可更輕鬆的檢查網站安全性,同時也整合了隱私設定和你同意過的許可。光是用滑鼠點擊就能讓一個介面進行這麼多功能,真的很棒。
Firefox 41 的元素擷圖

Firefox 38 的 BroadcastChannel
我自己最愛的 API ── 只要在同一網域中開啟的所有頁面,都能互相廣播訊息。要保持 App 狀態同步或事件通知也很好用。
// one tab
var ch = new BroadcastChannel('test');
ch.postMessage('this is a test');
// another tab
ch.addEventListener('message', function (e) {
alert('I got a message!', e.data);
});
// yet another tab
ch.addEventListener('message', function (e) {
alert('Avast! a message!' e.data);
});
2015 年總結
很高興能在 2015 年向大家重點提示 Firefox 的新功能。如果你想重頭複習 Firefox 在去年的成長與改善情形,則可參閱 Trainspotting 系列文章備份。
敬請期待 2016 年的更多 Firefox 消息!
原文連結:Trainspotting: Firefox in 2015