如果本身就是從事設計相關行業,大概也多少能夠區分各種不同的檔案格式,最簡易的分法就是依照製作的軟體來判別:Photoshop軟體製作會得到點陣圖檔案,illustrator會得到向量檔案,但其他像是GIF、SVG等等分類更細的檔案格式。但若問你要在哪種情況下使用何種圖片格式,就讓人一頭霧水了。
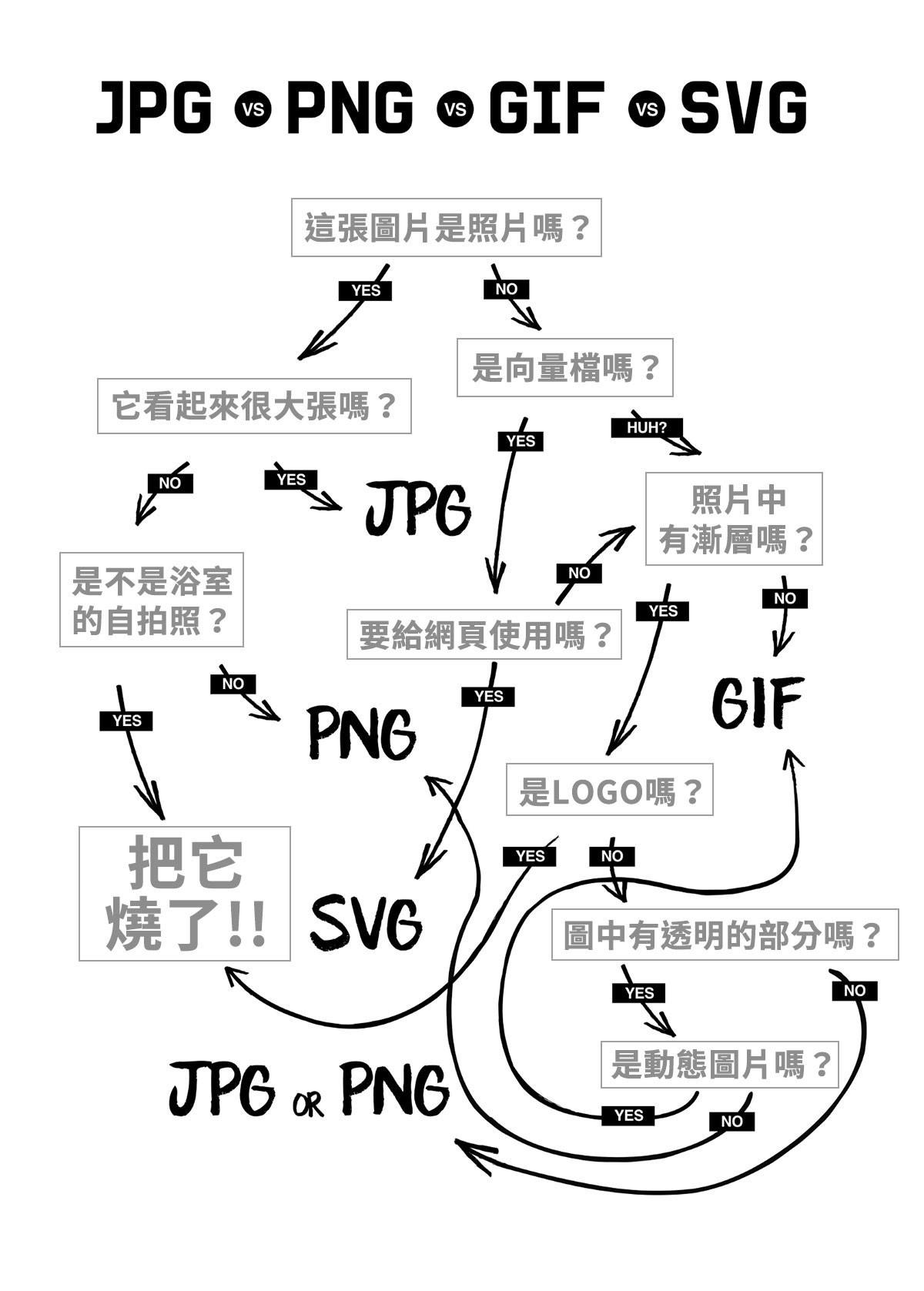
在UX Collective網站上有一位UX設計師Allen Hsu,將4種圖片格式JPG、PNG、GIF、SVG利用很詼諧幽默的方式,教導我們這些麻瓜們在什麼情況下該用什麼檔案格式,雖然不是真的完全適用所有情況,但簡單的方式讓人一目瞭然最基礎的區分法。
簡單的圖片辨識指南:
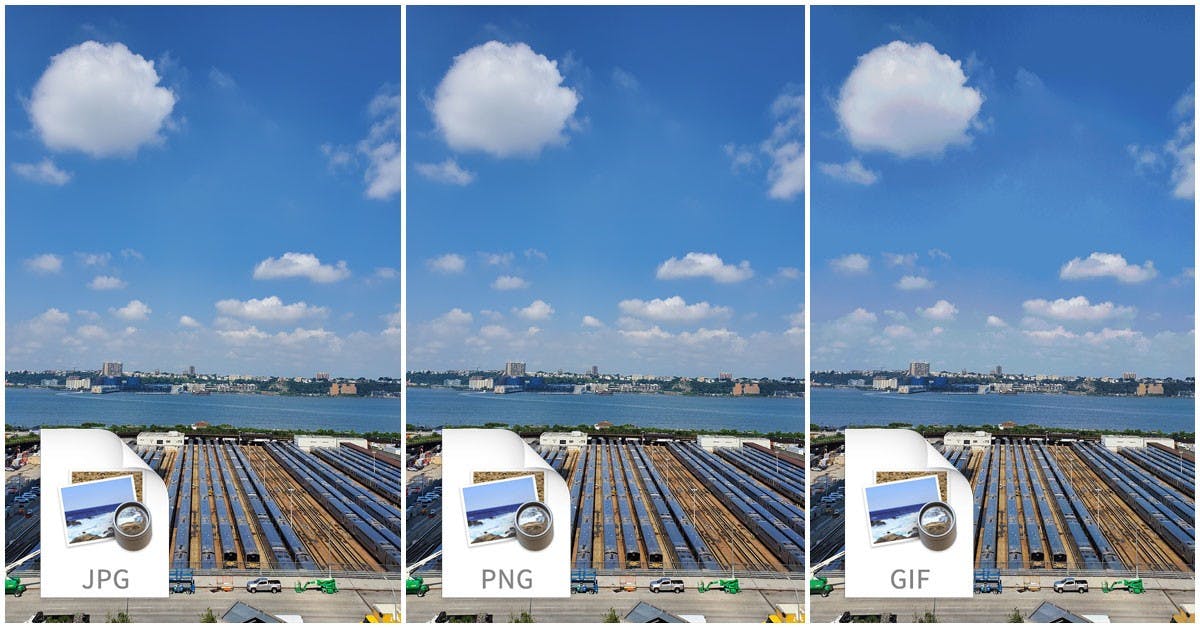
JPG:用在尺寸較大的照片,以減少文件大小。
PNG:有效減少圖片檔案大小以及保留照片透明元素。
SVG:向量檔,縮放不失真。
GIF:可以製作小型動態圖片檔案。