每次寫完文章,最痛苦的就是首圖怎麼生出來,AI生成圖片服務的出現,我只要在Midjourney下提示詞就可以產出精美的圖片。但Midjourney有一個超級硬傷,就是圖片上的文字無法控制且會出現外星文字。微軟的Microsoft Designer工具,可以把圖片再進一步做成臉書、IG、部落格和簡報上有設計感的首圖。
就算不用Midjourney產圖(AI生成圖片服務Midjourney教學文在此),也可以在Microsoft Designer直接下提示詞產出想要的圖片和版型,產生完後還可以繼續手動修改,以下以為兩隻小白狗的生日派對做卡片,操作步驟如下:
Microsoft Designer教學步驟
使用Designer的步驟如下:
1.下提示詞產生預設版型、選擇版型調整版型尺寸
2.下提示詞產生圖片
3.版型細部調整
4.輸出下載圖片
下提示詞產生預設版型

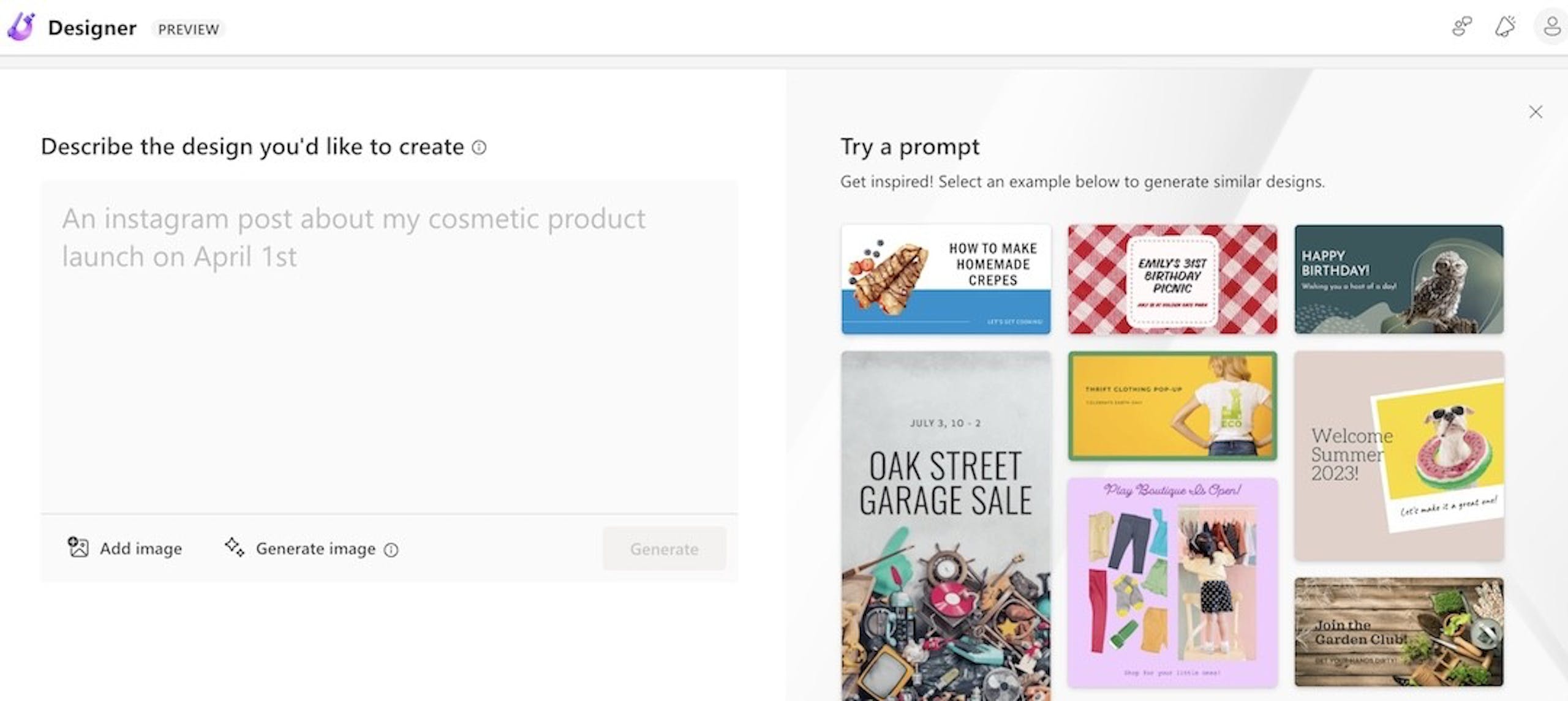
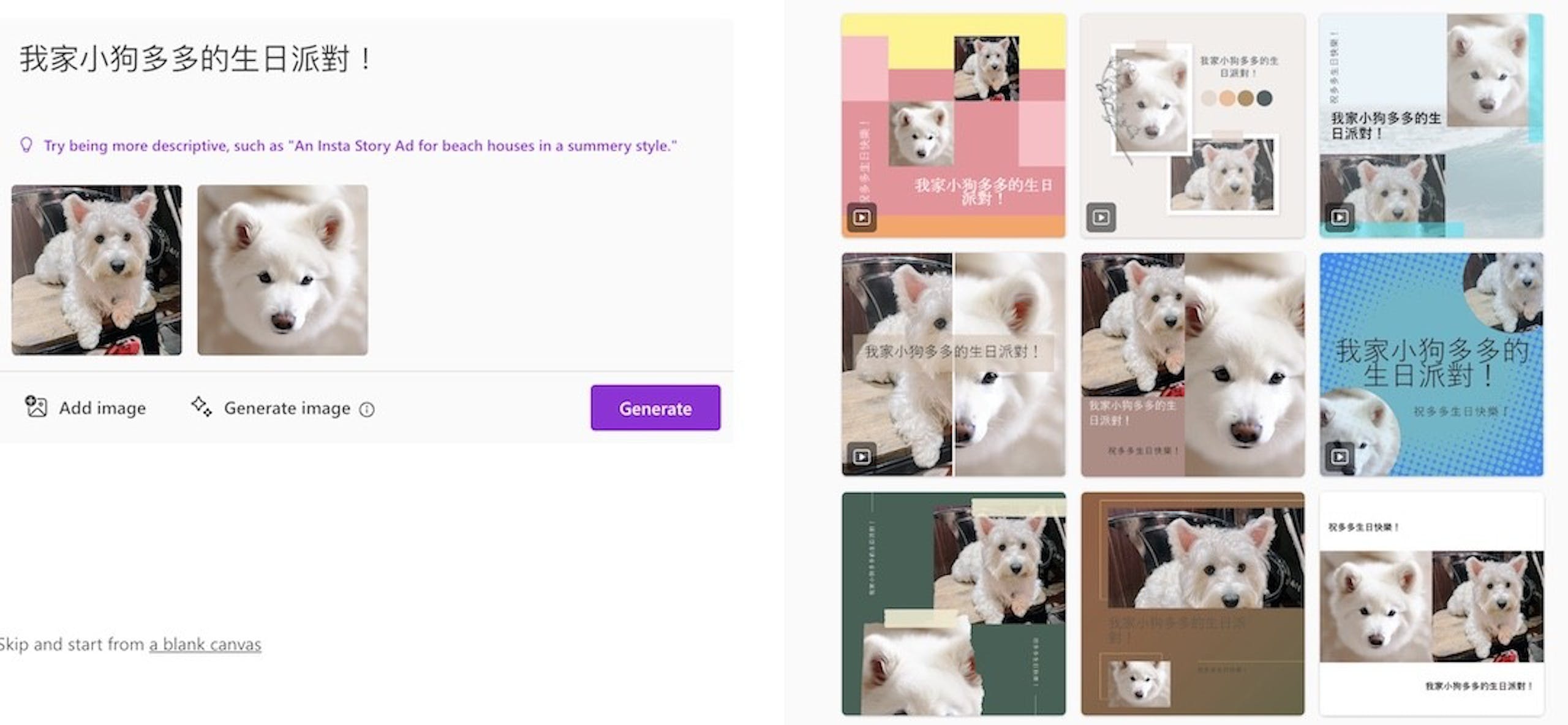
▲進到Designer之後,左邊就可以下提示詞了,這句提示詞也等於首圖的標題,我下的標題就是:「我家小狗多多生日快樂」

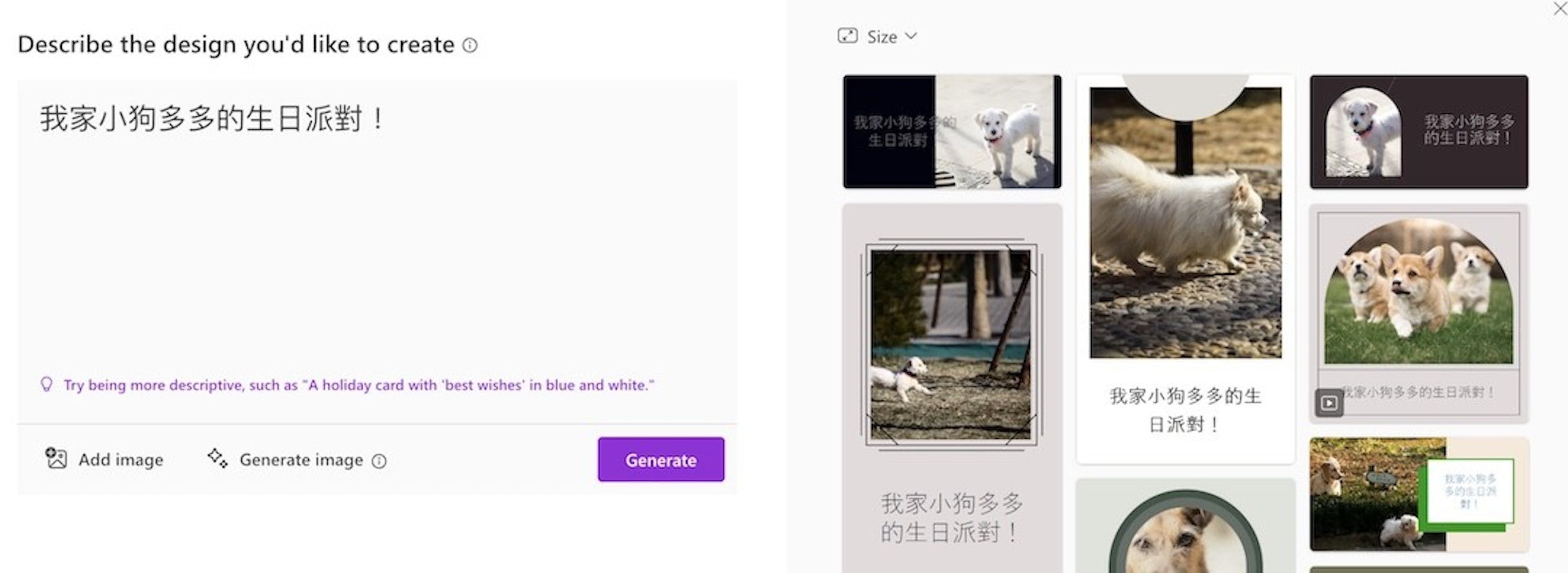
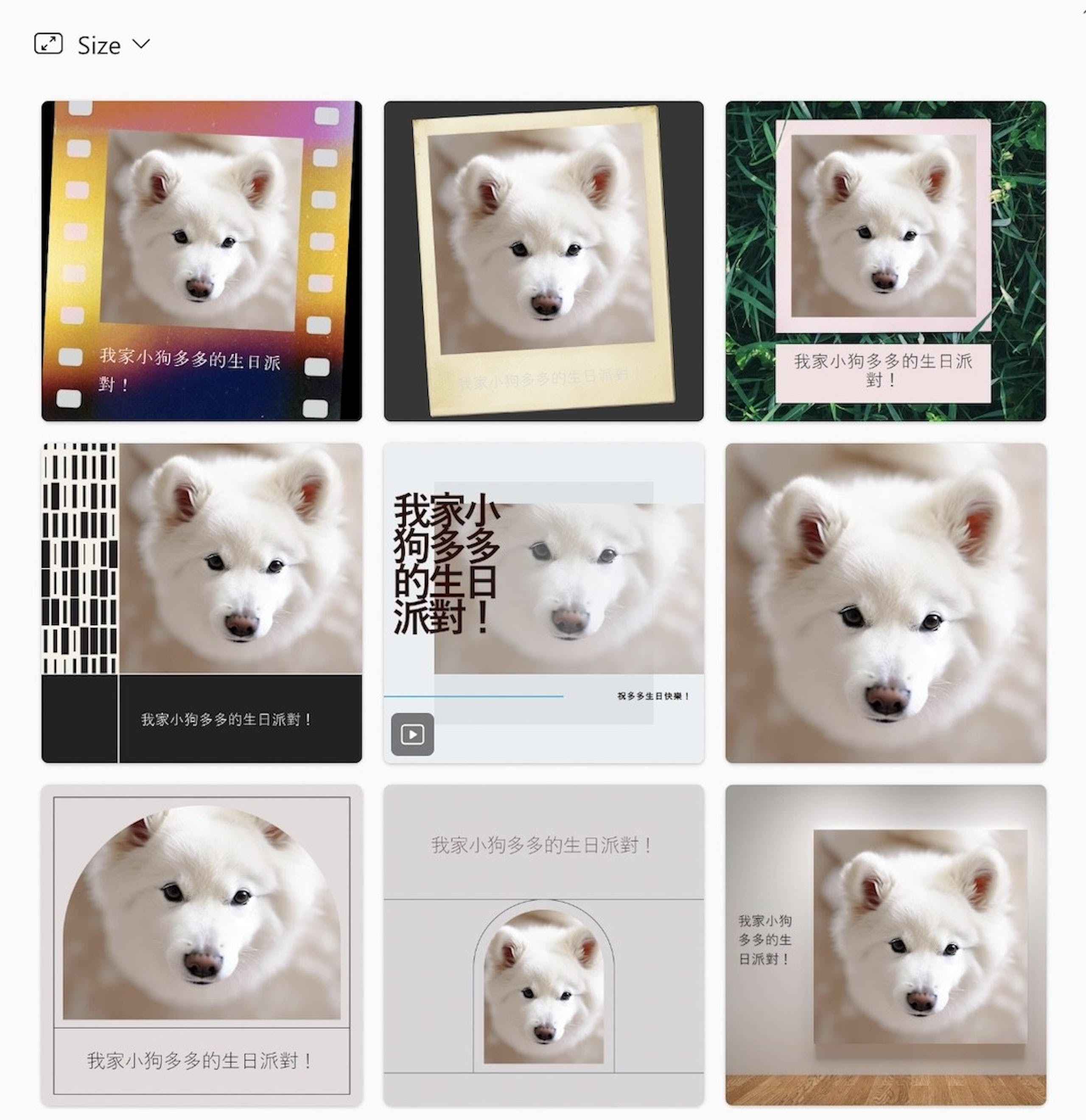
▲下完提示詞按下「Generate」按鈕,右手邊就會為這個主題產生預設的設計初稿。

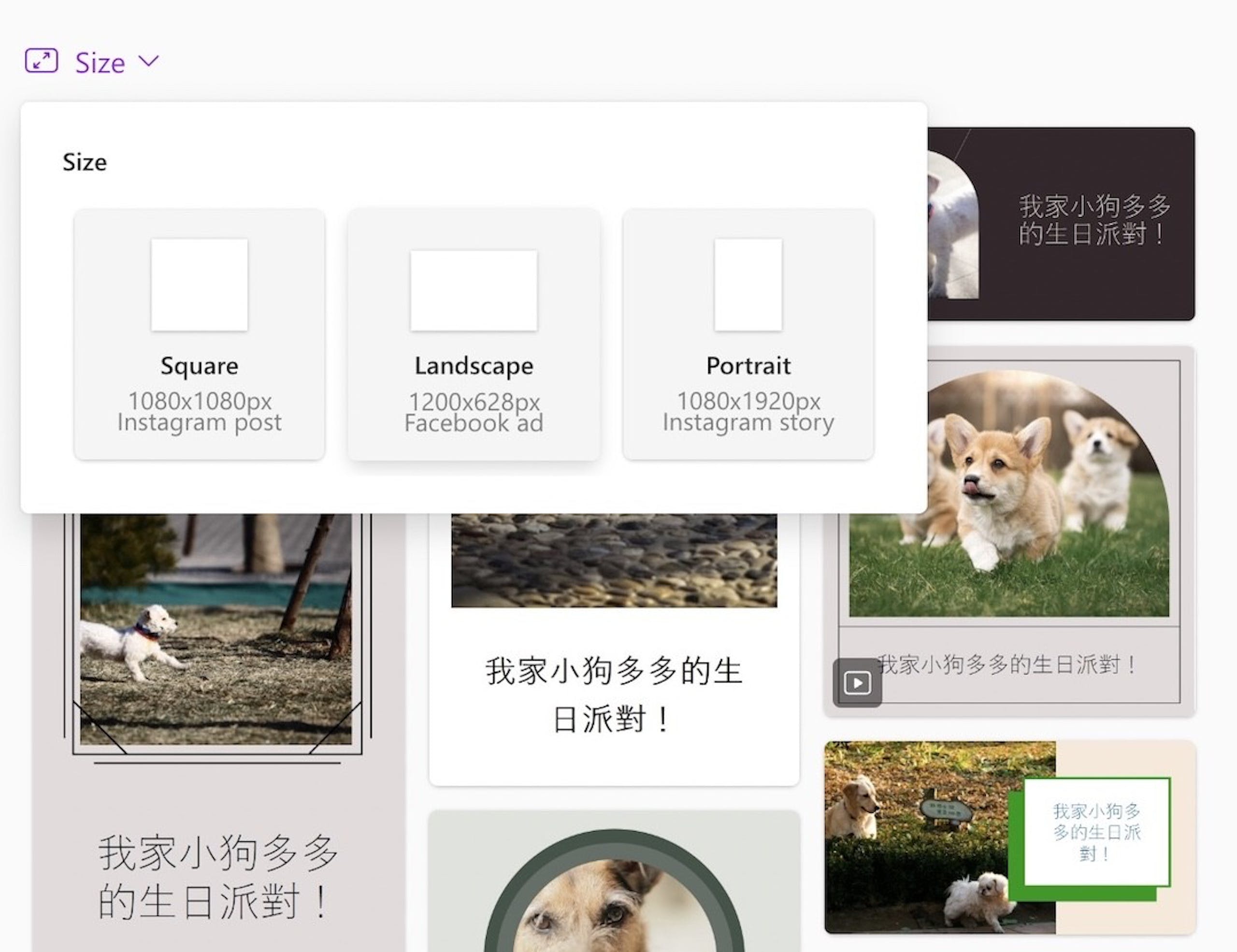
▲接著可以選想做圖片的尺寸,這個尺寸在後面還可以再改,因為是做卡片所以選方形1080x1080。
下提示詞產生圖片

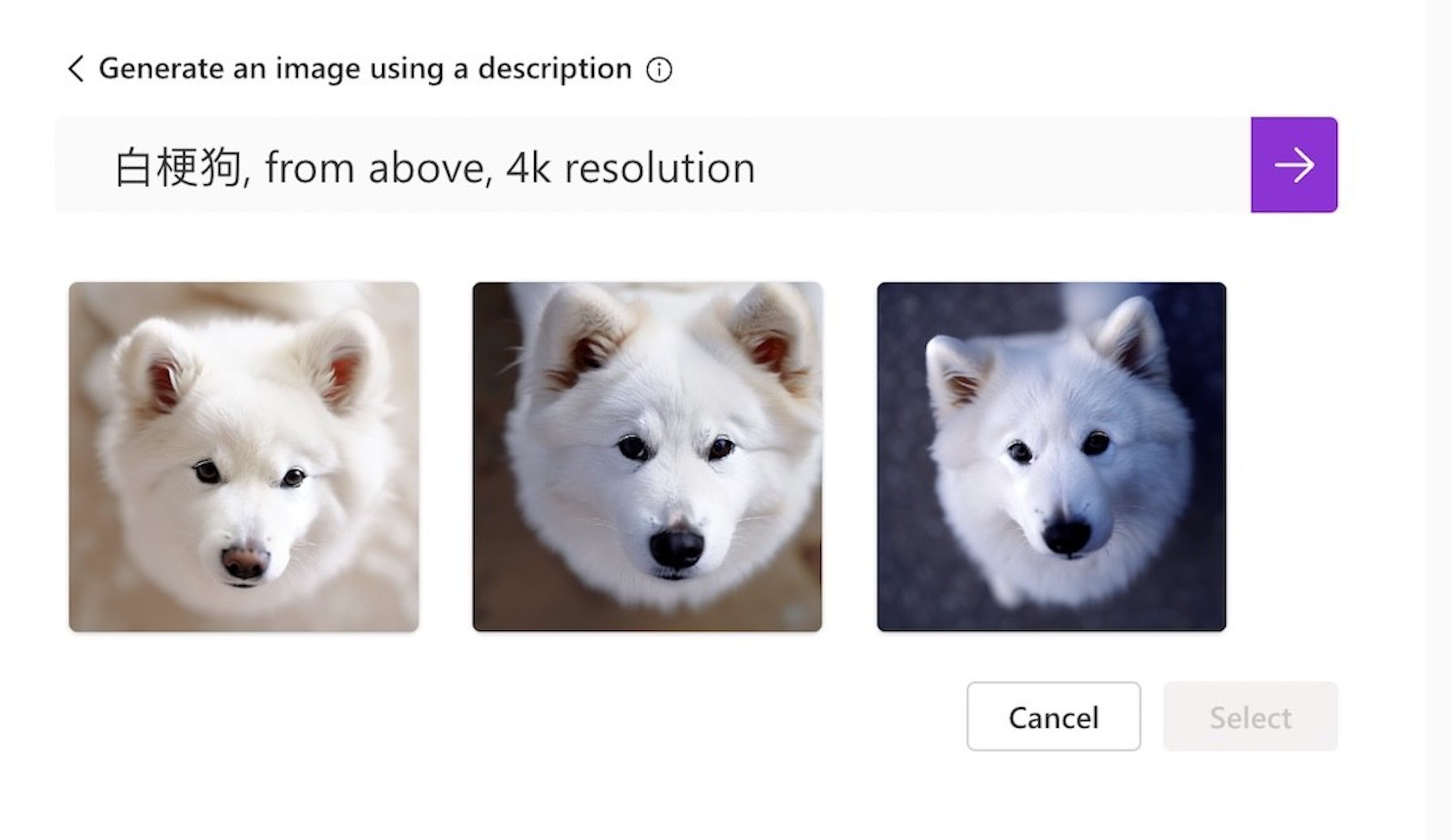
▲目前的版型裡面的狗都不同,所以透過產生圖片的功能(下面的Generate Image按鍵)下提示詞,使用了白梗狗、from above,4k resolution後,出現了三張圖片讓你選一張。

▲選完之後原本給的版型就會全部換成這隻可愛的狗狗。

▲除了AI生成的小狗以外,我們還上傳真的小狗照片(取自很可愛的粉絲團西高地白梗 多多DuoDuo),上傳後右邊的預覽版型馬上把新照片也加入排版。
版型細部調整
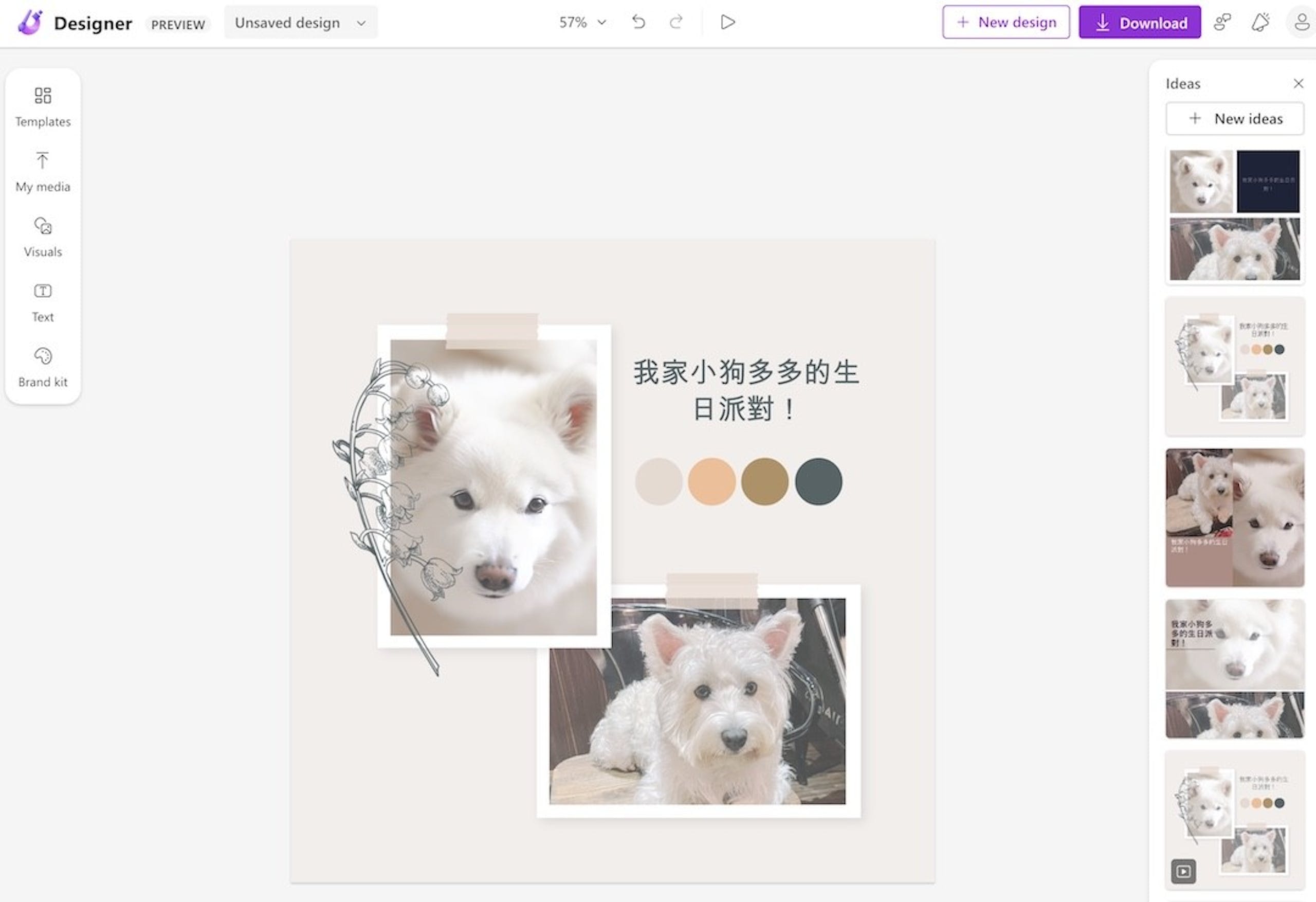
選好了一個預覽版型後,就按下「Customize design」進入版型細部調整。

▲進入後就像一個很乾淨的編輯畫面,如果還想要換版型的話,右手邊還是可以換的。

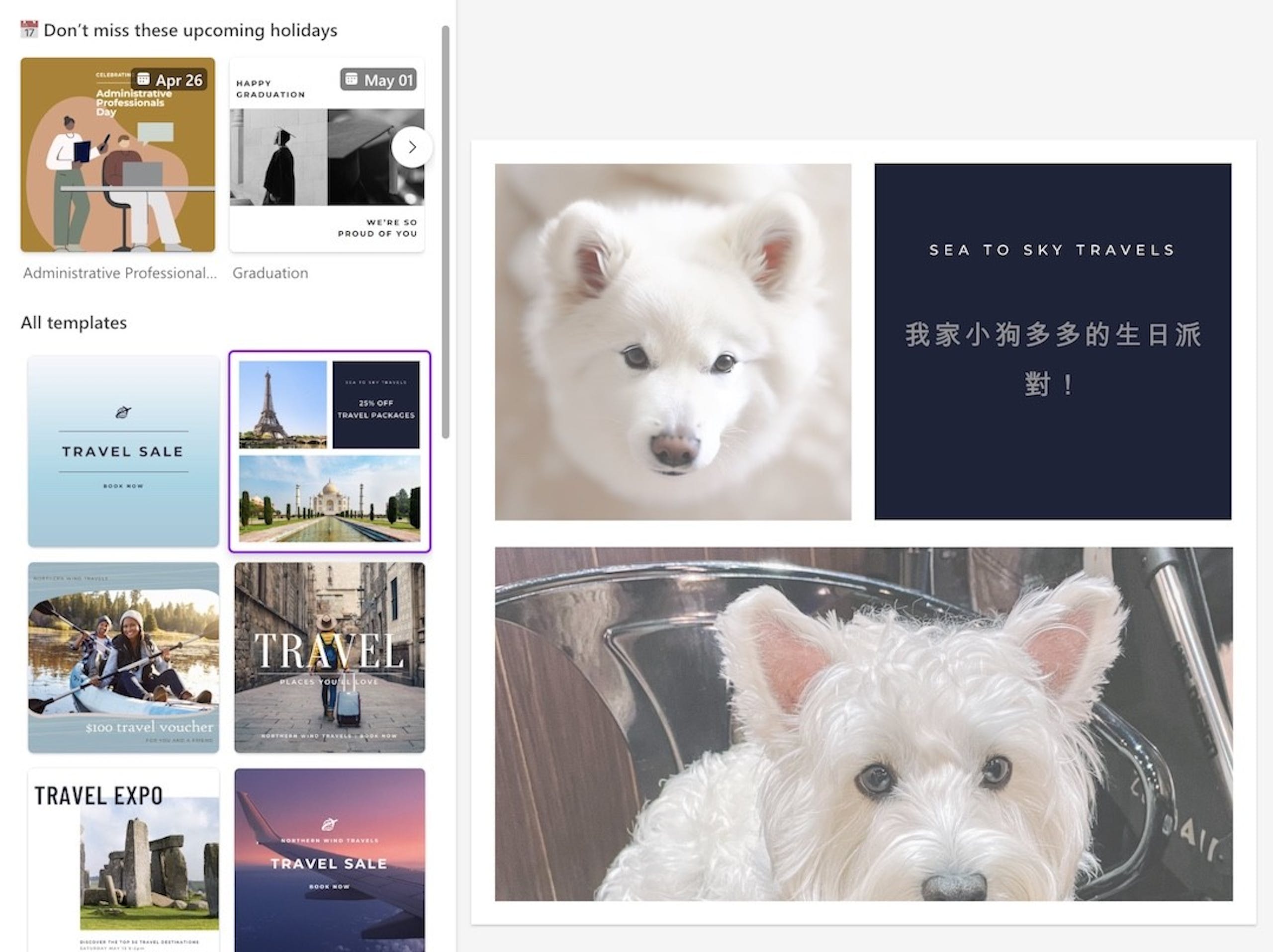
▲左邊的Template按鈕也可以再換不同的版型。

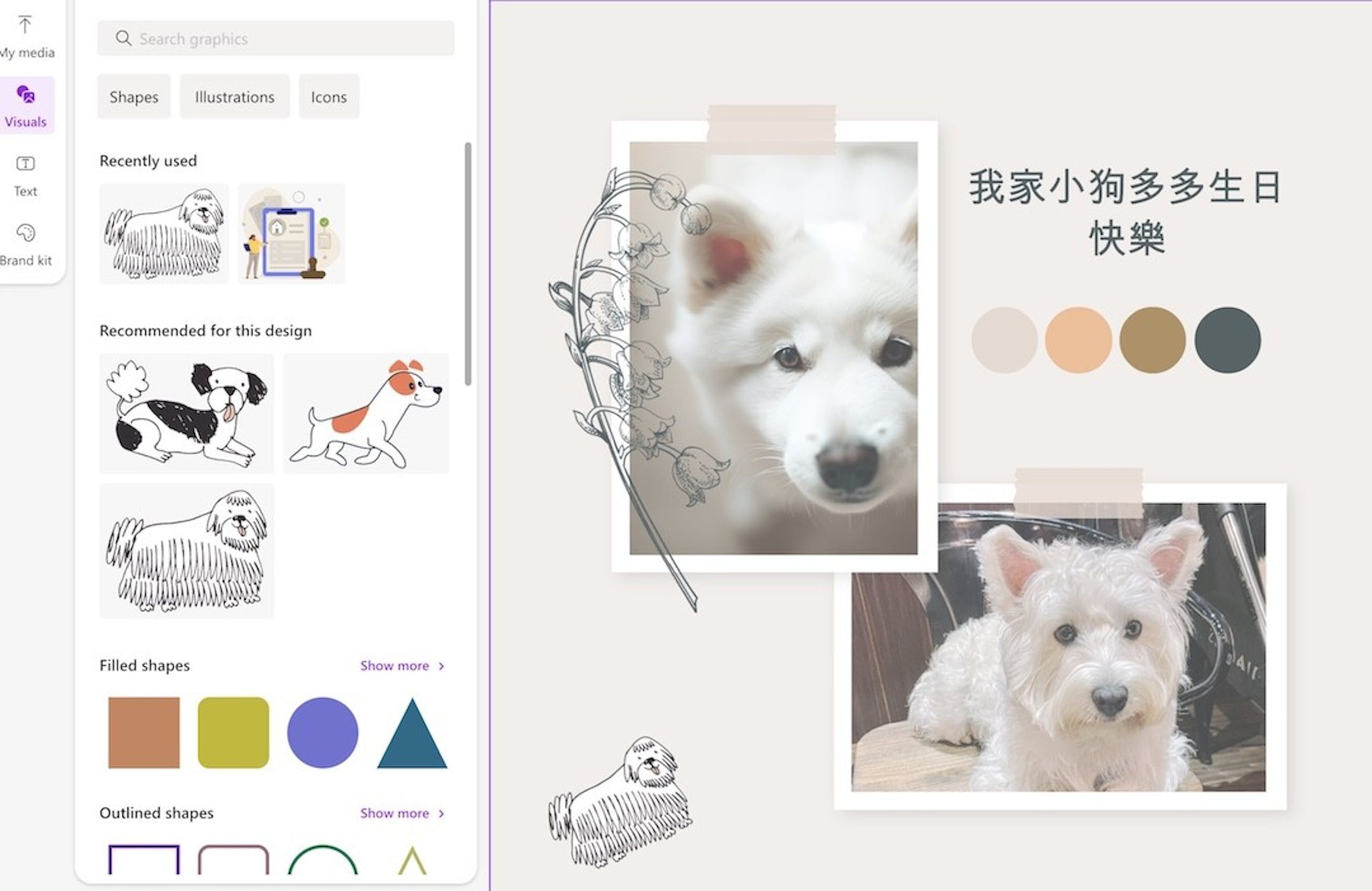
▲在Visual視覺這個功能中,可以加上很多媒體素材,左下角有點空來加一隻手繪的小狗吧!

▲原本預覽版型的字型沒那麼好看,就可以透過Text中改變字型,果然更自然了!

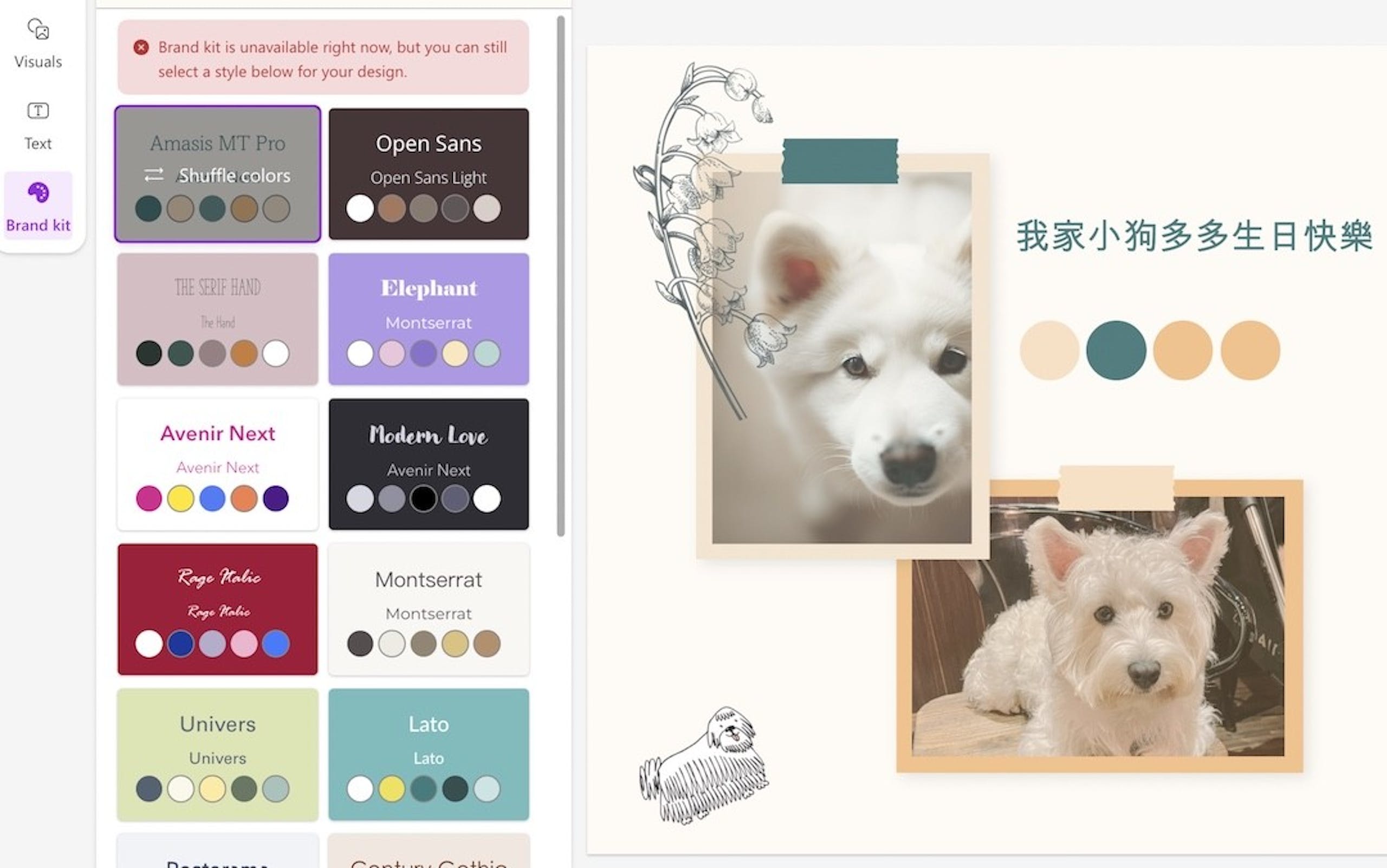
▲原本的顏色有點黯淡,透過Brand Kit調色盤的功能可以把配色配得更好看了!
輸出下載圖片

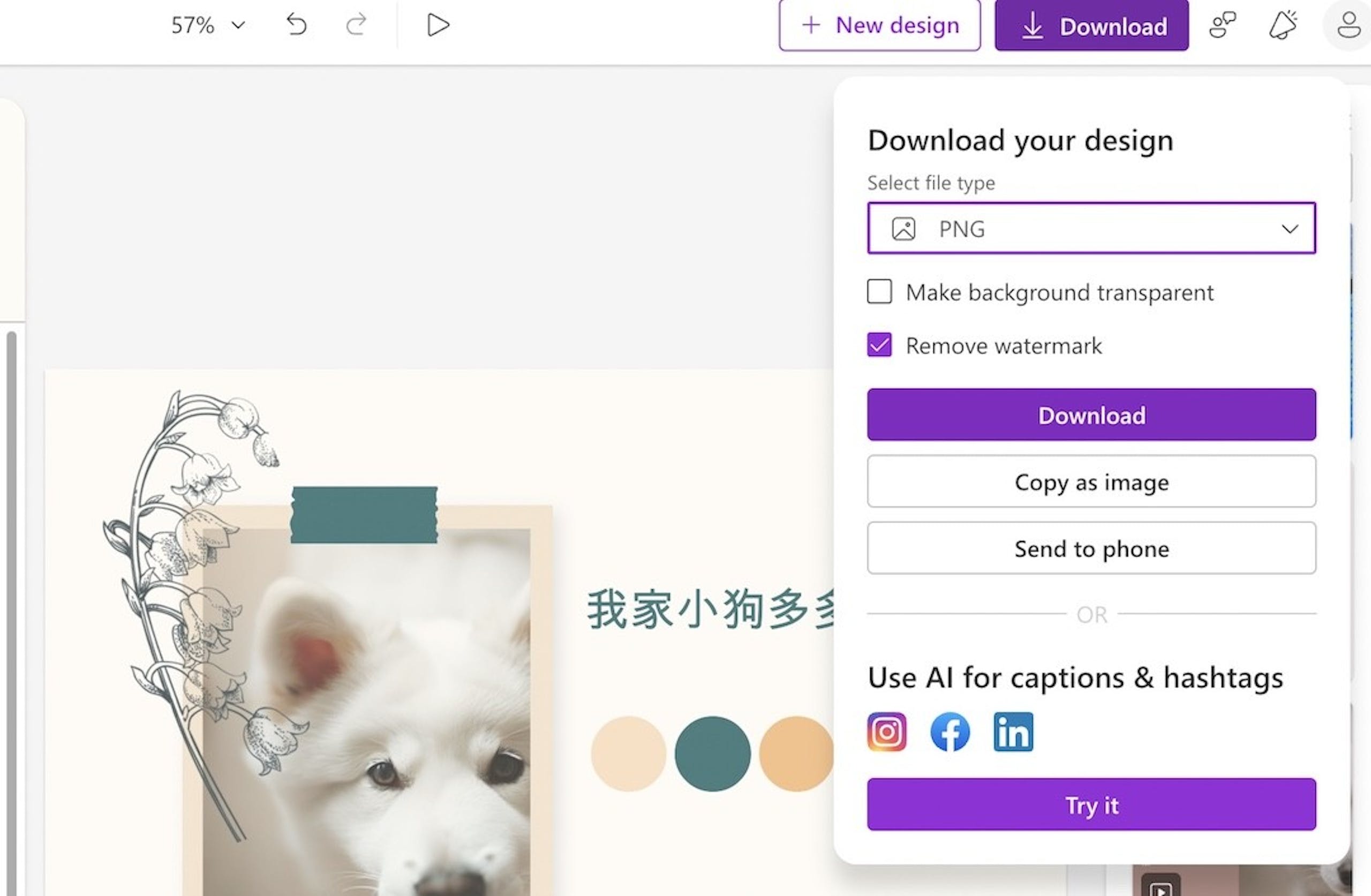
▲整個完成後按右上角Download按鈕就可以下載圖片了,這裡有一個重點一定要選「Remove watermark」這個選項,不然下載的圖片會押上浮水印不好看。

▲上圖就是最後完整的圖片很可愛吧,整個製作過程大概不到10分鐘,AI實在提升現在的生產力太多囉,Microsoft Designer目前還是處於試用狀態,大家可以申請使用看看囉!
Create a elderly people of caring website logo from Midjourney,image prompt:a flat factor logo of dolphin, simple, by Piet Mondrian --no realistic photo details --iw 0.9 --v 5 pic.twitter.com/EYYoU9sSQ6
— 顯二Atticus Wu (@hsienerhwu) April 23, 2023
最後歡迎大家加入我的Twitter一起探討AI生成內容和圖片的發展!






















