
如果你有在用 Shopify 的話,你應該有發現它預設並沒有預購功能,也就是說你的網店無法提供預購功能予客戶。
關於這個功能,大家其實可以通過修改 Shopify 後台的 HTML CODE 而達成,而官方的 Shopify Support 指南也有分享出來,只是該說明僅適用於英文。按官方分享出來的辦法修改後也只能有 English 的「Pre Order」,並不會出現「預購」。如果你採用 Translation Kit 的話更有可能出現 Translateion Missing 字樣,導致此功能無法使用。
為了解決此問題,石先生特別請教了朋友,並通過簡單的方法解決,接下來就跟大家按步驟分享。

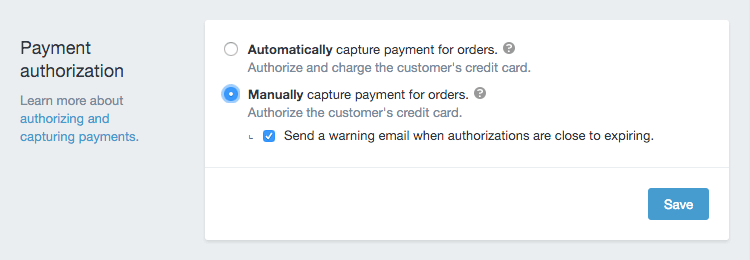
把收款改成手動(Manually)
根據法例,如果你做預購的話,你需要把收款設定成「手動」(Manually),而這個手動其實跟後續的設定沒有關係,只是按法例要求,但不同國家與地區有不同要求,所以你在考慮後其實可以保持設定「自動」(Automatically),這並不影響你後續的設定。
這個選項就跟上圖一樣,收藏在「Setting > Payment」下的位置。當你做好後便可進入下一個步驟,也就是最重要的更改 HTML CODE。

建立新的 Template (pre-order)
- 在你的 Shopify 裡選擇 Online Store,然後選擇 Themes。
- 選擇 EDIT,再按「
...」,並選擇 Edit HTML/CSS。 - 在 Templates 那裡,點擊 Add a new template.
- 在下拉式選擇按 product,然後在旁邊增加一頁,並稱之為 pre-order。
- 在 Templates 那裡,選擇「
product.pre-order.liquid」,把當中的「section 'product-template'」更改成「section 'product-pre-order-template.」 - 在 Sections 那裡,點擊 Add a new Section,並稱之為「
product-pre-order-template」 - 打開 Section 下的「
product-template.liquid」,把其所有內容複製,並貼至剛剛新增的「product-pre-order-template.liquid」

中文化正式開始
直到這個位置,你做的東西跟 Shopify Support 頁面教的都一樣,但為了中文化,我們需要在這裡更改一下步驟。
- 在剛剛 Sections 裡的「
product-pre-order-template.liquid」頁面搜尋「'products.product.add_to_cart'」 - 然後把「
'products.product.add_to_cart'」更改成「'products.product.pre_order'」。 - 如果你使用的 Themes 並不是 Debut 或其他 Sections Thems,而是 Boundless, Brooklyn, Simple, and Venture 等 Themes 的話,那就請到 Themes 裡的「
product.pre-order.liquid」,把當中的「'products.product.add_to_cart'」更改成「'products.product.pre_order'」。 - 接著請到 Locals,選擇「
zh-TW.json」
(如果你沒有zh-TW.json,可以回到 Themes,選擇 EDIT,再按「...」,並選擇 Edit Language,點擊右上角的 Change theme Language,選擇中文,然後把當中的翻譯都填一填,填好後再做下面的步驟。) - 在「
zh-TW.json」裡你可以看到很多中英文字,找出當中的「"add_to_cart": "加到購物車",」,然後在其下一行新增「"pre_order": "預購",」 - 最後按 SAVE,你就完成了手動增減 Code 的部份。

產品頁選擇「product.pre-order」
- 因為以上的改動,你這個時候回到產品頁時,可以看到右方會增多了一個名為「Theme templates」的地方,在這裡選擇「product.pre-order」,也就成功了。
- 如果你想在沒貨的時候預設使用「預購」功能,那麼你需要在產品下選擇「Allow customers to purchase this product when it』s out of stock」,這樣系統將自動在沒貨的時候把產品更改成「預購」。


【此文章刊載於 石先生部落;標題: 【Shopify 教學】產品頁增加 Pre Order「預購」中文化設定,官方沒說的看這裡;本篇文章為贊助內容;強制廣告: HisTrend.HK 給你不一樣的科技產品】